ChromePlugin

目录
1. ColorZilla
从浏览器的任何位置获取颜色读数,快速调整该颜色并将其粘贴到另一个程序中。
- Colorzilla也支持
分析当前网页中用到的所有颜色,使用Webpage Color Analyzer,就可以借鉴其他页面的颜色布局,以套用至自己的设计项目中。- Colorzilla还提供的功能强大的类似Photoshop的CSS渐变编辑器。 当我们
选定需要的颜色后,会生成css代码,使用者可以直接拷贝粘贴到自己的CSS文件中。
2. Site Palette
从网站获取该页面的
基本颜色配色,一键产生完整调色盘,是设计师和前端开发人员必备工具。尤其是经常碰到色彩问题,或是喜欢从其他网站来获得色彩灵感,Site Palette 会相当有帮助。

3. CSSPeeper
基于浏览器端的CSS样式分析扩展插件,如果你是设计师、需要时常去浏览其他网站的话,应该会觉得它几乎为你量身打造,想要分析目标网站的CSS代码
4. Githunt

5. Daily.dev

6. Fast-Github

7. Octotree

8. 划词翻译
9. OneTab
10. Enhanced GitHub
GitHub Plus 是一款可以帮你下载代码仓库单个文件的 Chrome 插件,这款插件可以显示代码仓库的大小,以及其中每个文件的大小和下载链接,这样一来你就不用为了下载某个文件而下载整个项目源码了。

11. Grammarly
英文在线编写语法检测软件。
12. SourceGraph
我不想将项目 clone 到本地的时候一般就会使用这种方式来阅读项目源代码。SourceGraph 不仅可以让我们在 Github 优雅的查看代码,它还支持一些骚操作,比如:类之间的跳转、代码搜索等功能。
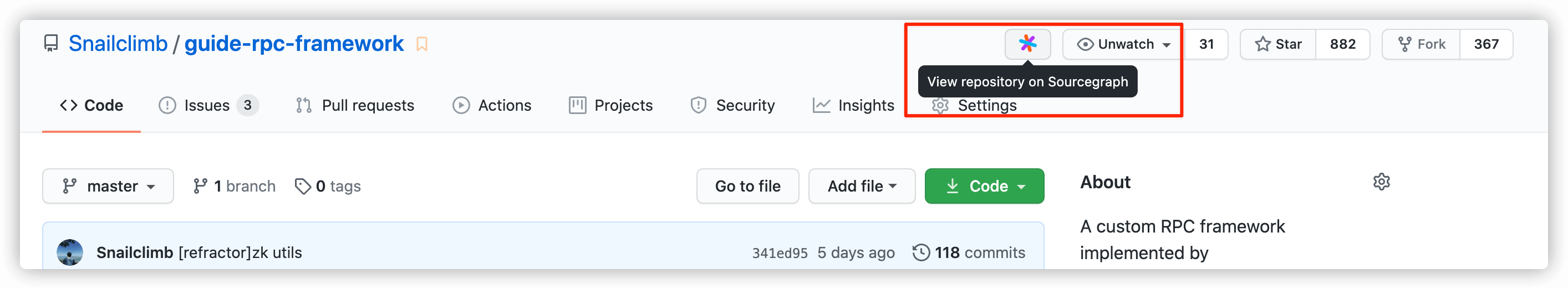
当你下载了这个插件之后,你的项目主页会多出一个小图标如下图所示。点击这个小图标即可在线阅读项目源代码。

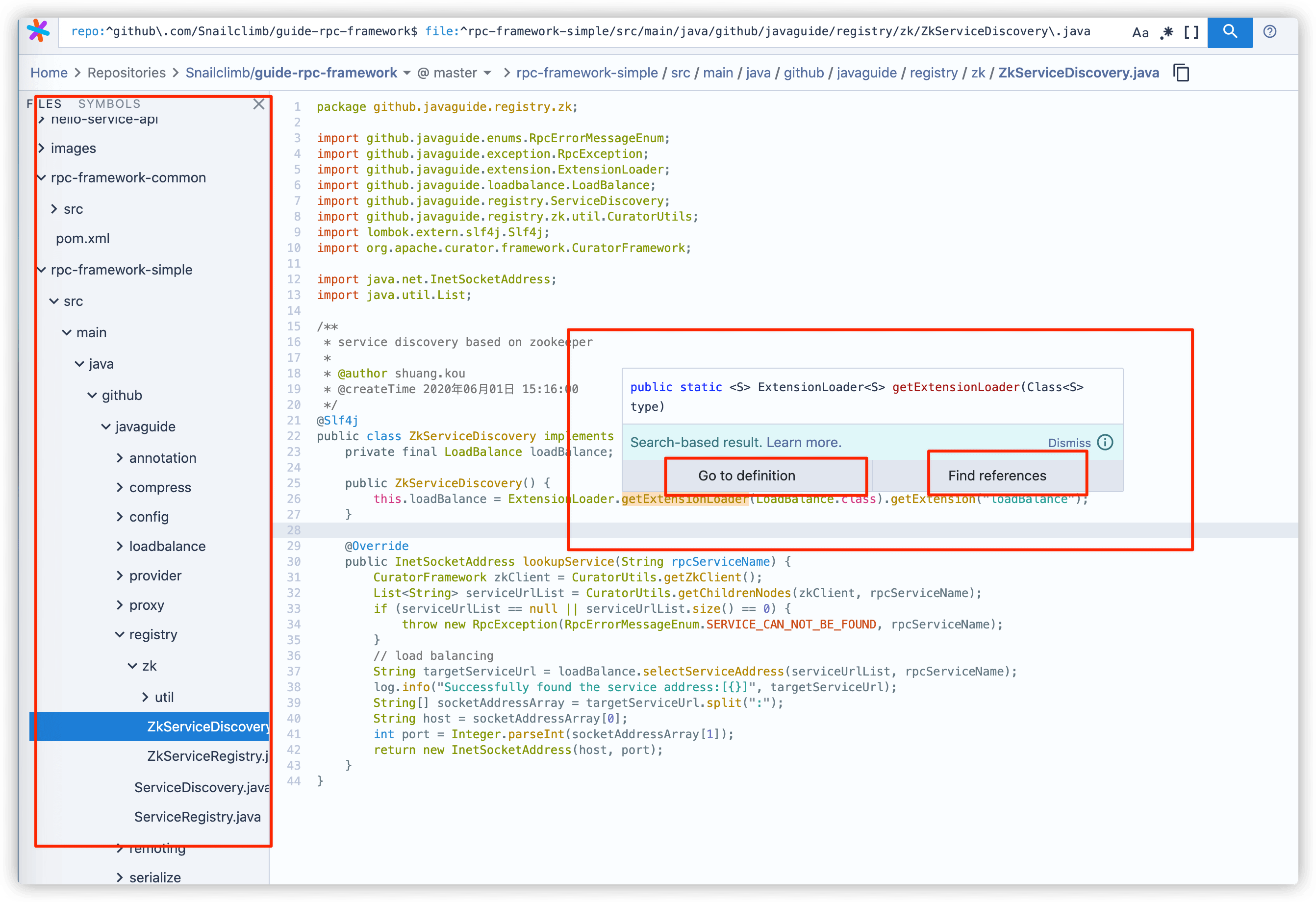
使用 SourceGraph 阅读代码的就像下面这样,同样是树形结构展示代码,但是我个人感觉没有 Octotree 的手感舒服。不过,SourceGraph 内置了很多插件,而且还支持类之间的跳转!

13. Bilibili视频下载助手

14. CCFrank
在dblp、Google学术、Connected Papers和WoS的搜索结果中显示中国计算机学会推荐的会议和期刊排名。

15. Tempermonkey
- 脚本网站:Greasy Fork OpenUserJs


16. Brandfetch
一键获取任意网站 Logo 配色等品牌信息,其支持的内容有网站标志, 配色信息, 字体特色图片
